SOCIAL MEDIA & CREATIVE PROGRAM MANAGER, DIGITAL CONTENT PRODUCER, & WEB DEVELOPER
Digital, creative project management specializing in strategic content creation, process optimization, and user experience
Features Overview
A MEAN stack application (MongoDB, Express.js, Angular.js, and Node.js) MeetPup as a simple web application for dog owners. Like Tinder but for their dogs, users can create a custom profile complete with an image and biography. Once the account is created, a list of the local dogs for which they can swipe right to meet up and get a conversation started.
Customized Profile
Once the dog owner creates a user account, he or she will be prompted to create a unique profile for their pup(s). Name, image url, and bio allows for a customized profile for each pup.
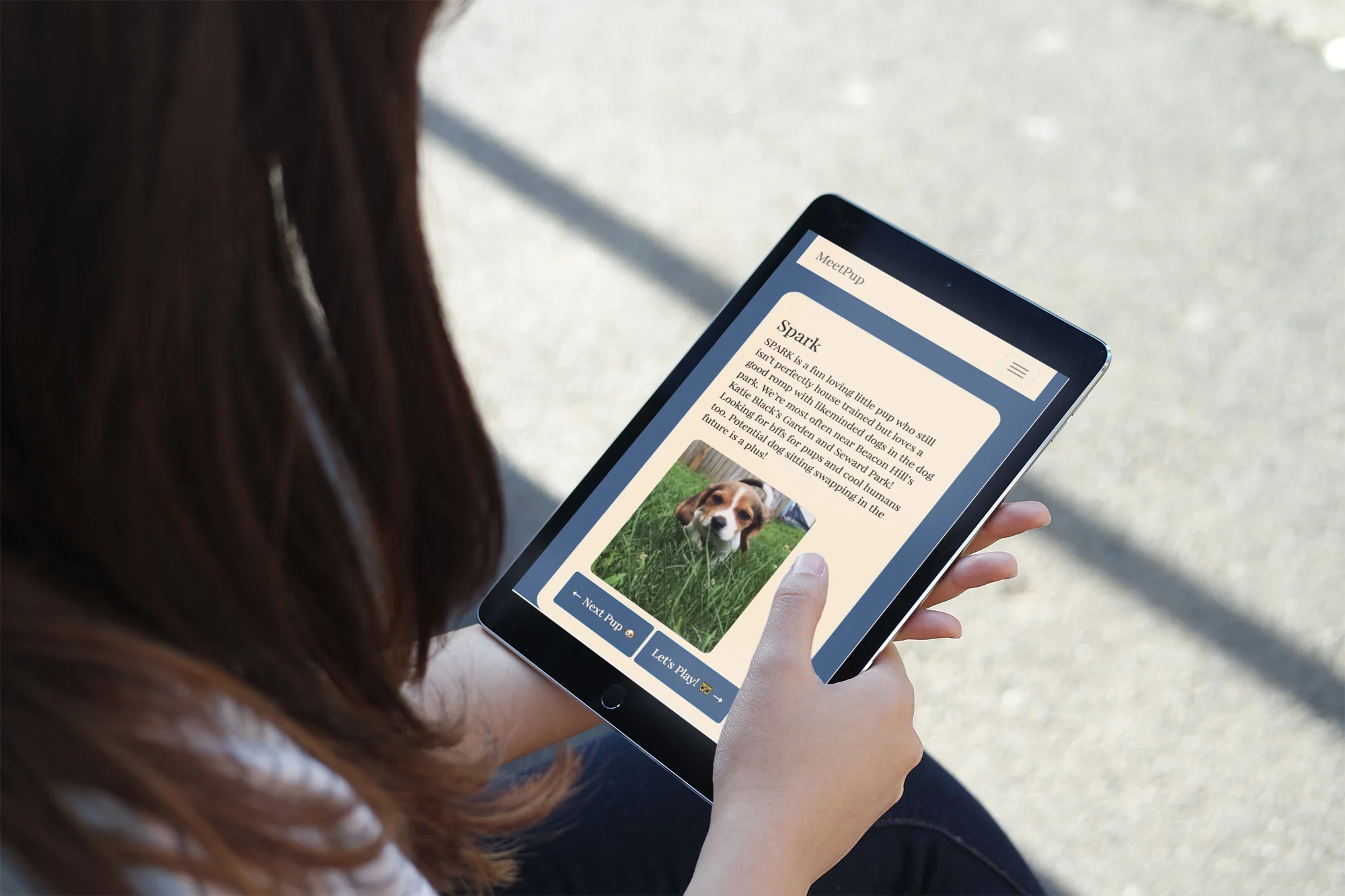
Puppy Feed
Once the customized puppy profile is made, all other puppy profiles are visible in he pups feed. Here the user can choose to match or skip each of the other accounts.
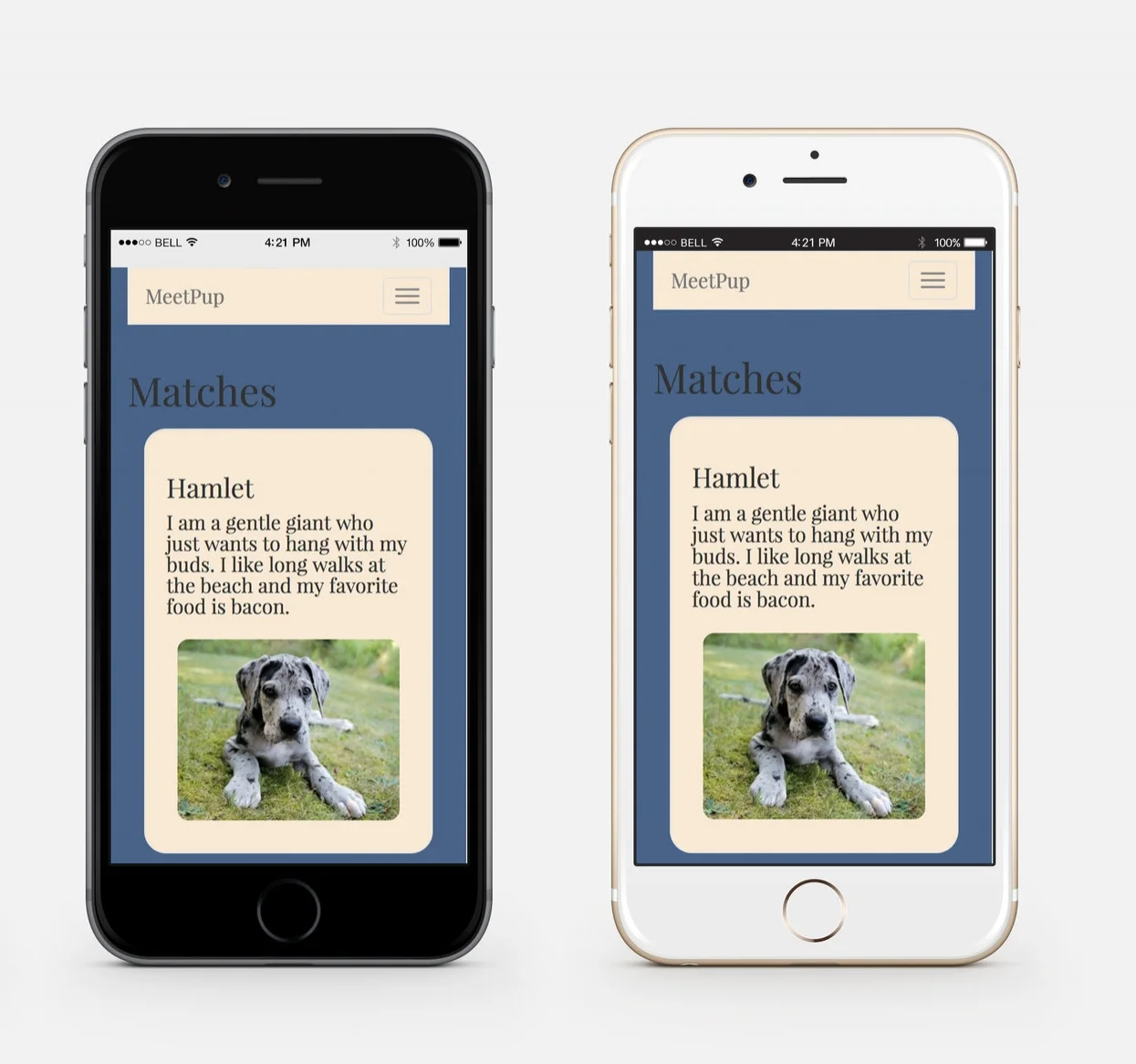
MeetPip Matches View on iPhone
Matches
Once the owner and dog have selected a dog that they would like to play with, that profile information will be added to a list of Matches unique to each puppy profile.